
How to Install React Native in Windows. The JavaScript language has several frameworks and libraries, one of which is React Native. React Native is used to write mobile applications as Native. In this article, we are going to teach you how to install react native in Windows.
Prerequisites
Before installing React Native, you must install the following three programs on your system:
1- Node.js
2- Android Studio
3- JDK
We suggest you read the Node.js installation tutorial article to learn how to install Node.js.
To download and install Android Studio, we suggest that you download and install it directly from the Android Stadio site.

Here are two ways to install.
Note: It should be noted that the Internet must be turned on at all stages.
The first method
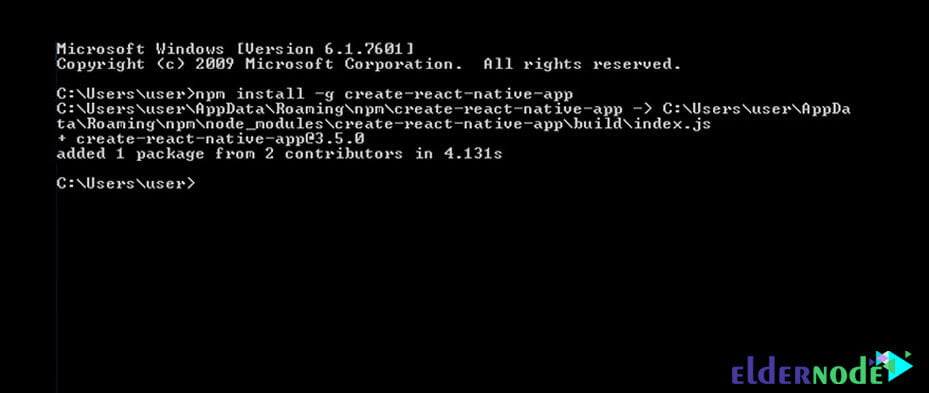
1. Open the command line and enter the following command:
npm install -g create-react-native-app2. In the output of the above code, you will see the following text in the command line:

3. In this step, create a folder to create the program files. We create this folder on the Desktop and name it MyReactNative.
4. Enter the following command in the command line to be in the path:
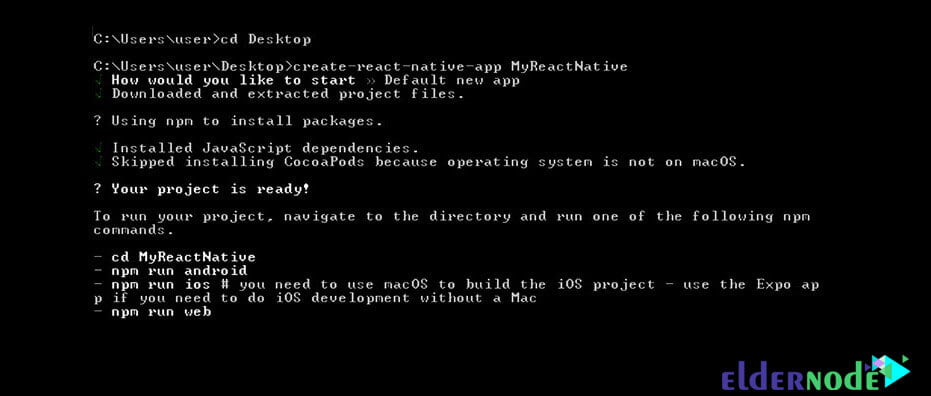
cd Desktop5. Then enter the following command:
create-react-native-app MyReactNative6. After a few minutes you will see the following text:

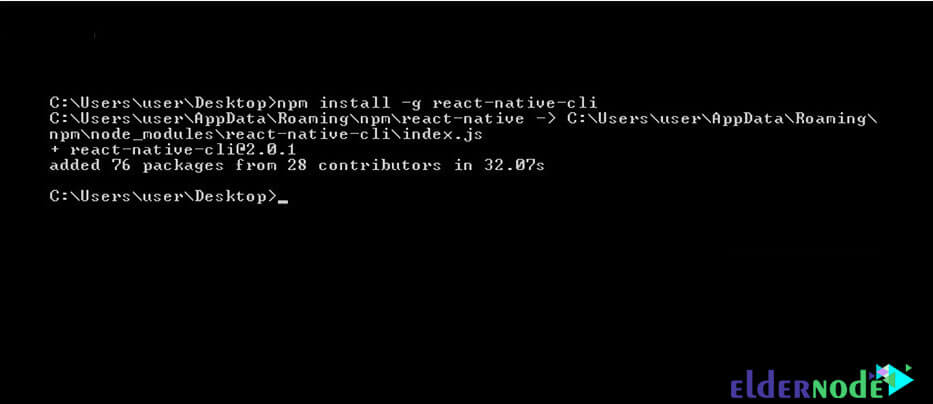
7. In this step, you must install react-native-cli. To do this, enter the following command in the command line:
npm install -g react-native-cli8. After executing the above command, you will see the following code in the output:

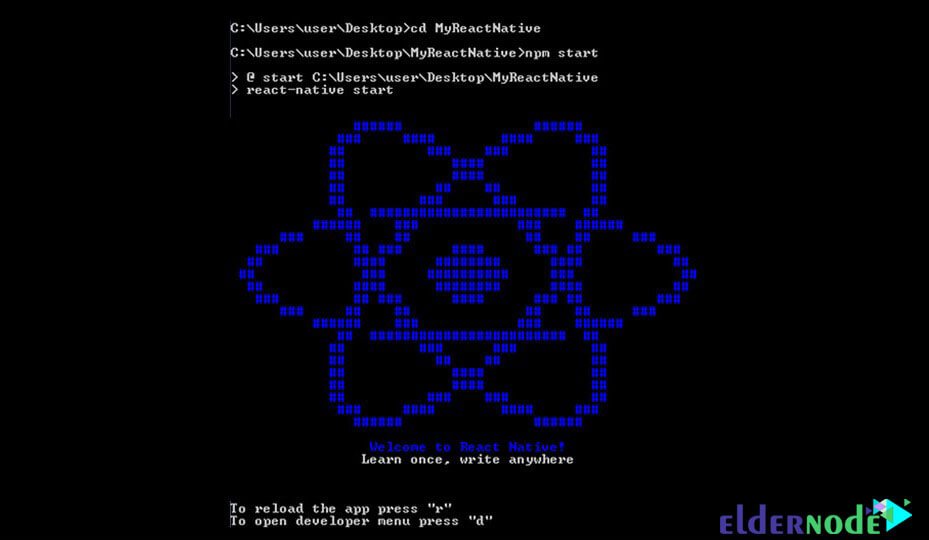
9. Go to the MyReactNative folder and type the following command:
cd MyReactNative npm start10. If all the steps are performed correctly, you will finally see the following image:

Method 2: Install React Native with expo
This method is simpler and faster than the first method.
1. In the command line, enter the following command:
npm install -g expo-cli2. After executing the above command, enter the following command. The following command creates a folder named AwesomeProject in the path you specified. For example, our folder is created in C:/Users/user/.
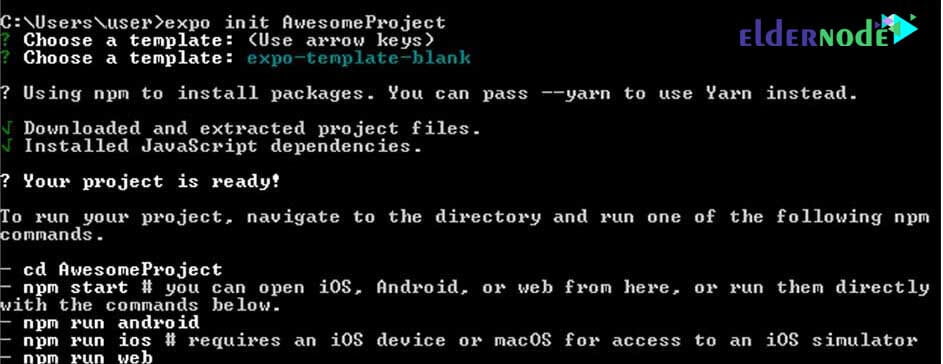
expo init AwesomeProject3. The output of the above command is as follows:

4. Enter the AwesomeProject folder by typing the following command:
cd AwesomeProject5. Then enter one of the following two commands:
Command number 1:
npm startCommand number 1:
expo startNow if all the above steps are performed correctly, you will see the following QR code in the command line:

Dear user, we hope you would enjoy this tutorial, you can ask questions about this training in the comments section, or to solve other problems in the field of Eldernode training, refer to the Ask page section and raise your problem in it as soon as possible. Make time for other users and experts to answer your questions.
Goodluck.